Capaz ya sabes que desde la versión 5.3 WordPress se incluye la opción de reducción automática de imágenes grandes que funcionará de la siguiente forma:
Cuando un usuario suba una imagen con unas dimensiones superiores a los 2560 píxeles, ya sea de alto o de ancho, WordPress almacenará la imagen original y creará una copia automática de un máximo de 2560 píxeles de manera proporcional (no distorsionará las imágenes).
Y esta imagen redimensionada será el tamaño máximo disponible a la hora de insertarla en tus contenidos. No verás el tamaño original, solo la copia a 2560 píxeles o menos.
Esto es bueno porque sólo en pantallas muy muy grandes se verían imágenes superiores a dichas dimensiones.
Por otra parte, tiene algunas fallas que aún deben ser mejoradas:
Esta función solo aplicará para las imágenes nuevas, por lo que no optimizará las imágenes ya cargadas anteriormente
No podrás desactivar esta función desde ajustes o con un botón. Si deseas hacerlo, tendrás que modificar tu archivo functions.php y agregar: add_filter( ‘big_image_size_threshold’, ‘__return_false’ );
No sobreescribe la imagen subida, por lo que mantedrá las 2 en tu servidor, pero solo verás “disponible” desde WordPress la imagen redimensionada
Ante estas dificultades, tenemos una buena alternativa.
El plugin Imsanity redimensiona automáticamente las imágenes que subes a un tamaño que sea más razonable para visualizarse en el navegador, a un tamaño lo suficientemente grande para un uso típico en webs.
El plugin se puede configurar con un máximo de ancho, alto y calidad. Cuando un colaborador sube una imagen que sea más grande que el tamaño configurado Imsanity la escalará automáticamente al tamaño configurado y reemplazará la imagen original. Imsanity no almacena también la imagen en su tamaño original, solo la reducida a tu elección.

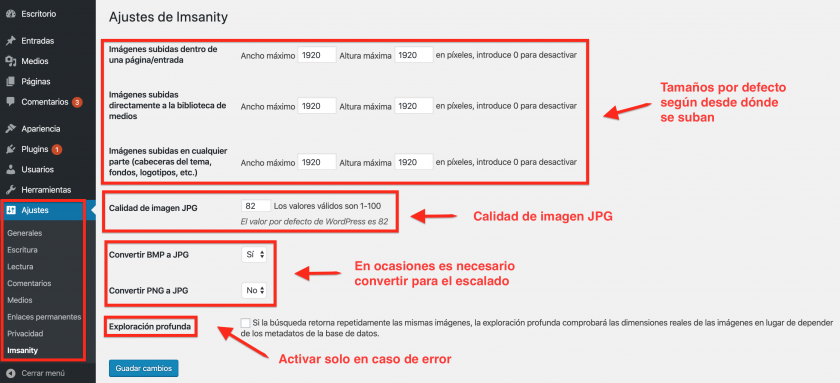
La configuración nos permite:
Definir el tamaño máximo (anchura y altura) al que se escalarán las imágenes que subas:
Desde una entrada/página
Directamente a la biblioteca de medios
Ajustes de cabecera, fondos, logos, etc.
Elegir el indice de compresión entre 1 y 100
También seleccionar que convierta todas las imágenes a JPG.
Para finalizar, tienes un ajuste para forzar la exploración profunda de archivos de imagen.
Este ajuste, al activarlo, fuerza a que el plugin analice cada imagen antes de la reducción, omitiendo los metadatos de la imagen, para evitar posibles errores.
Normalmente no hace falta activarlo, pero si compruebas que hay imágenes que no se reducen correctamente prueba a activarlo.
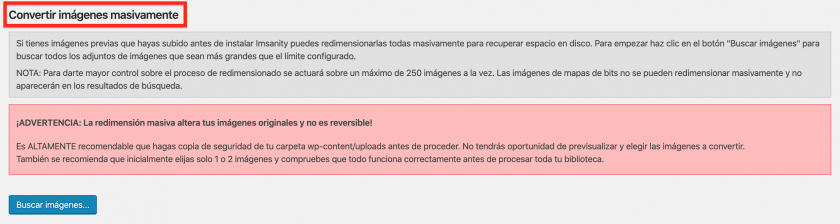
Y las imágenes ya cargadas?.
Sí, puedes buscar las imágenes anteriormente cargadas en tu sitio y también las redimensionará sin guardar la original, de acuerdo a tus ajustes.

Artículos Relacionados
¿NECESITAS AYUDA?
Enviá tu Consulta o llámanos siempre que nos necesites las 24h
Nuestros técnicos responderán tu consulta de inmediato.
Recibí en tu correo nuestras
ofertas especiales y novedades
Aboná cómodamente tu servicio a través de los siguientes medios de pago: